Lightrun plugin for vscode.dev🔗
Lightrun offers a free, easy-to-install plugin for VSCode for the web (vscode.dev). Lightrun's VSCode.dev plugin is compatiable with the Lightrun desktop plugin version, with a few minor limitations.
Install Lightrun for VSCode.dev🔗
VSCode.dev does not require authentication or any additional downloads to function.
-
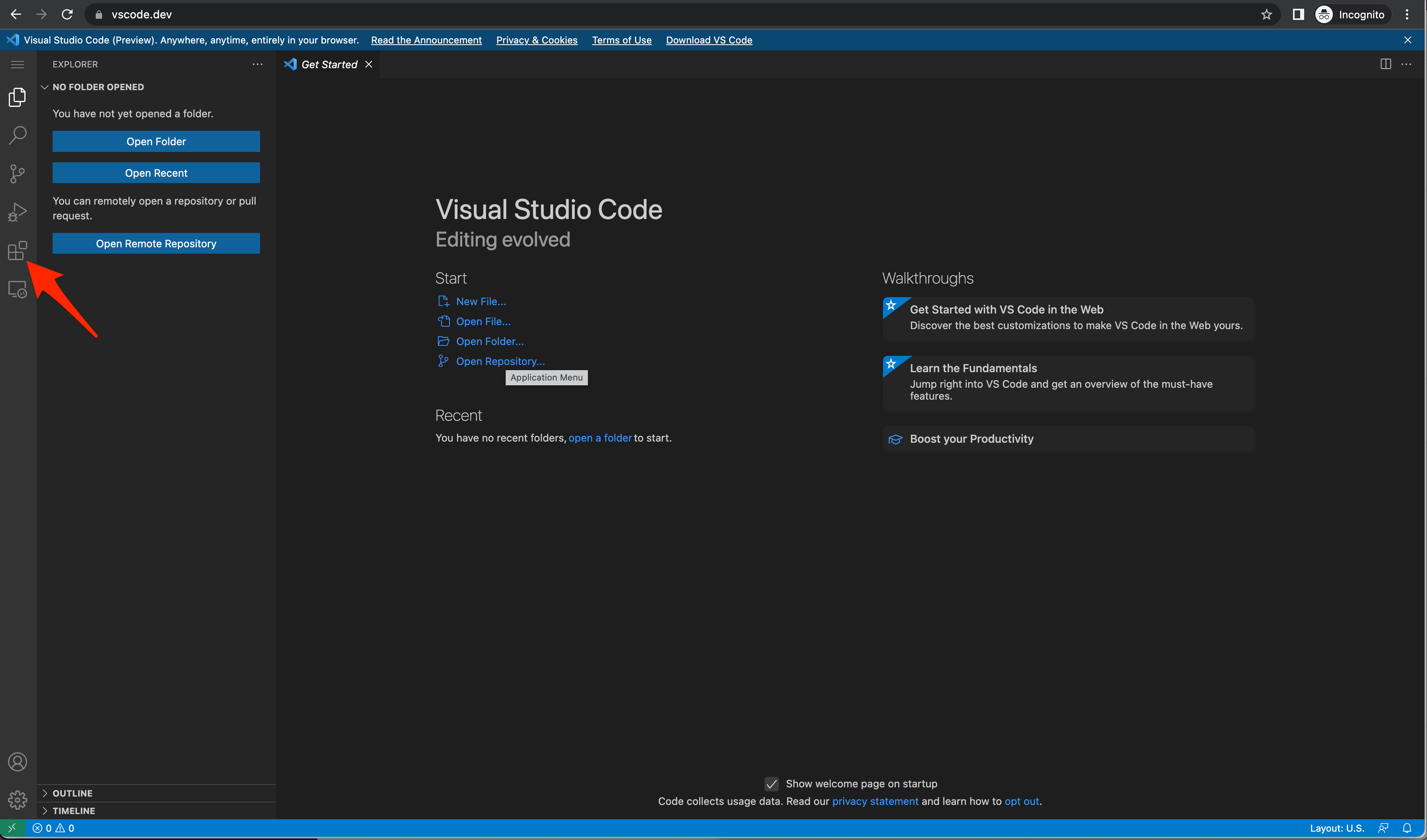
Go to vscode.dev in your browser.
-
Select Extensions in the left sidebar.
Tip
Alternatively, to open the EXTENSIONS sidebar, use the keyboard shortcuts:
- Ctrl+Shift+X (MS Windows and Linux)
- Cmd+Shift+X (MacOS)

-
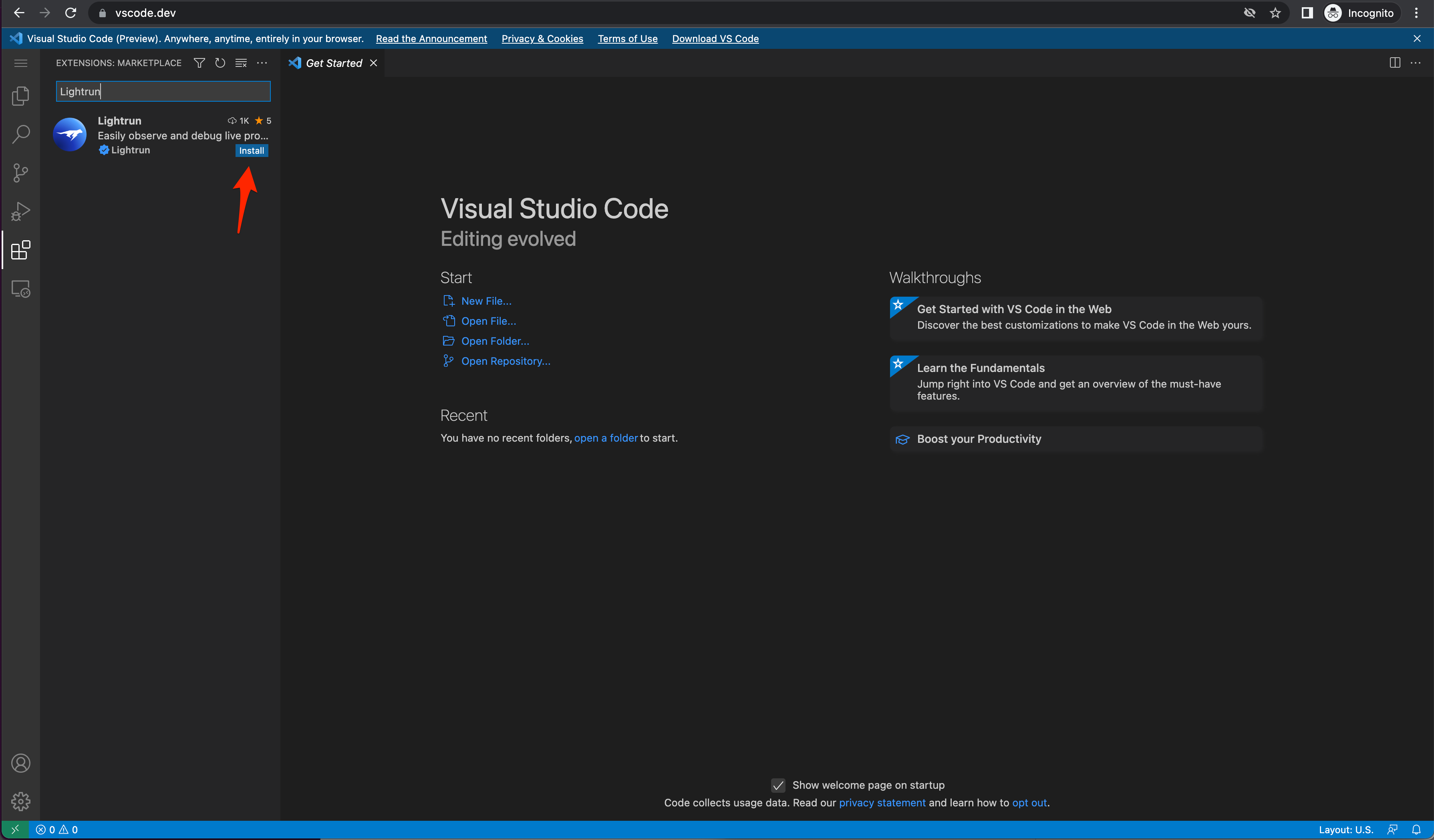
Search for Lightrun in the input box and click Install.

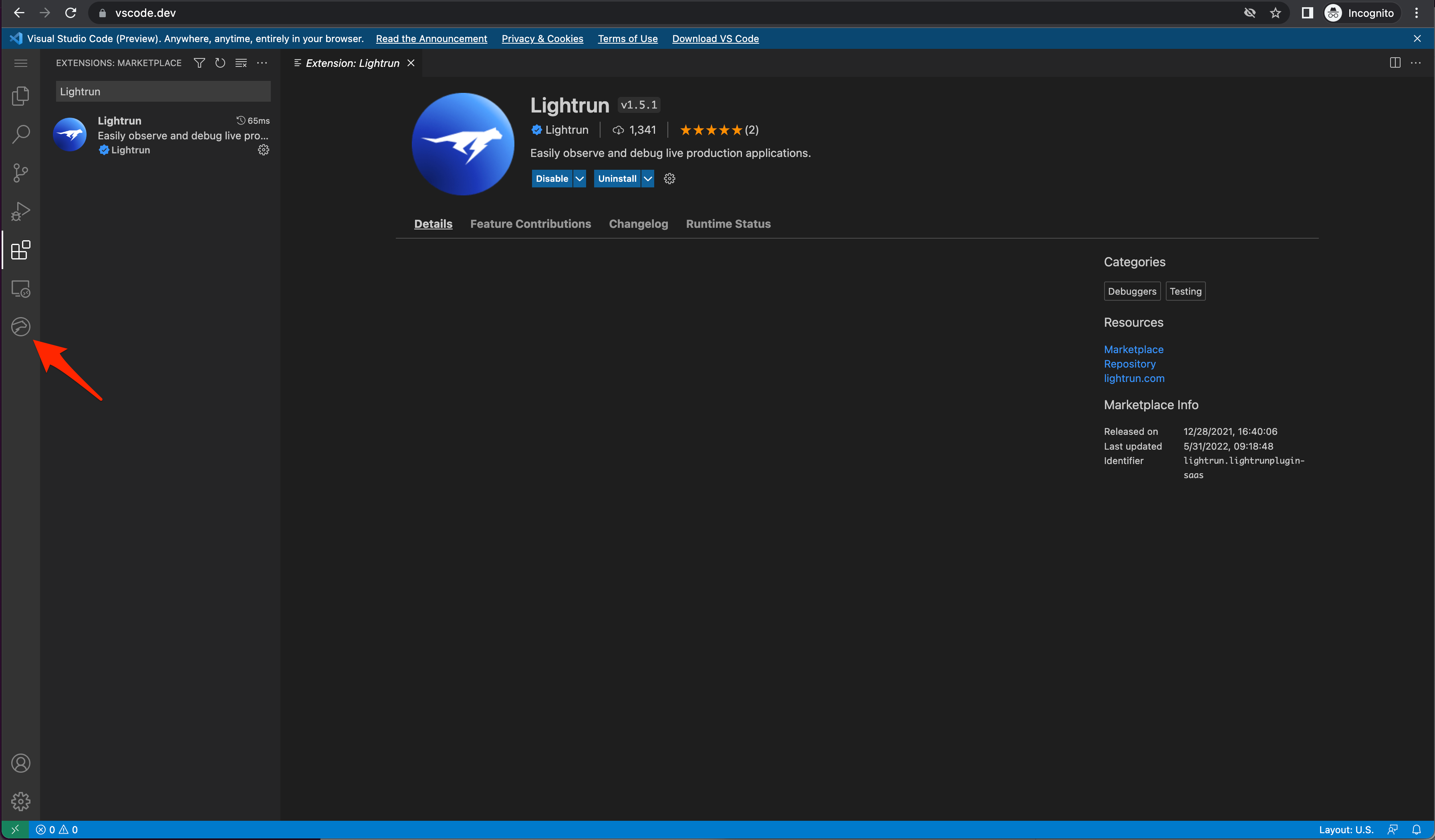
Once installed, The Lightrun plugin icon
 will appear in your VSCode left sidebar
will appear in your VSCode left sidebar -
Click to open the Lightrun sidebar.

-
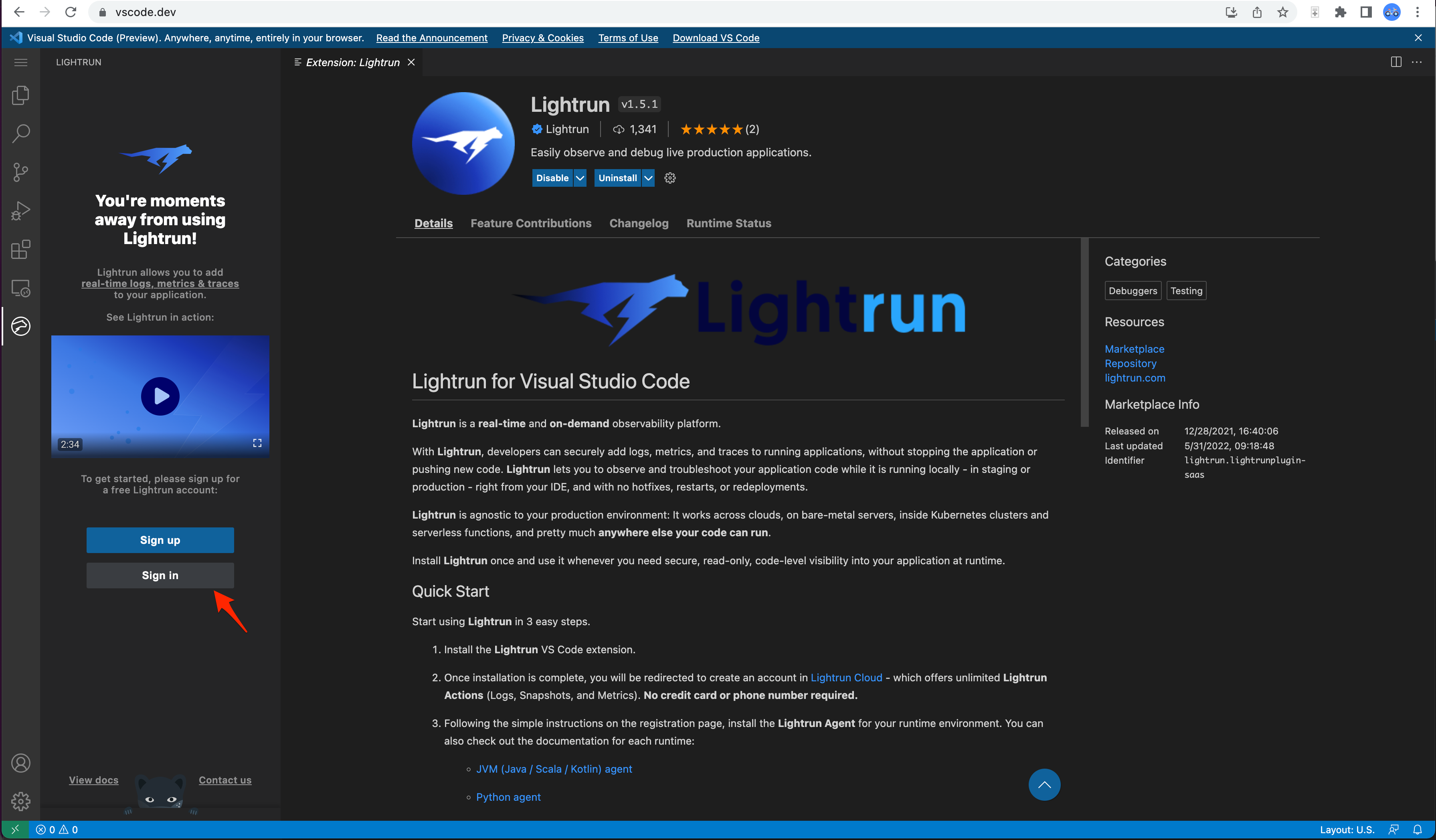
Click Sign In to authenticate to the plugin.

-
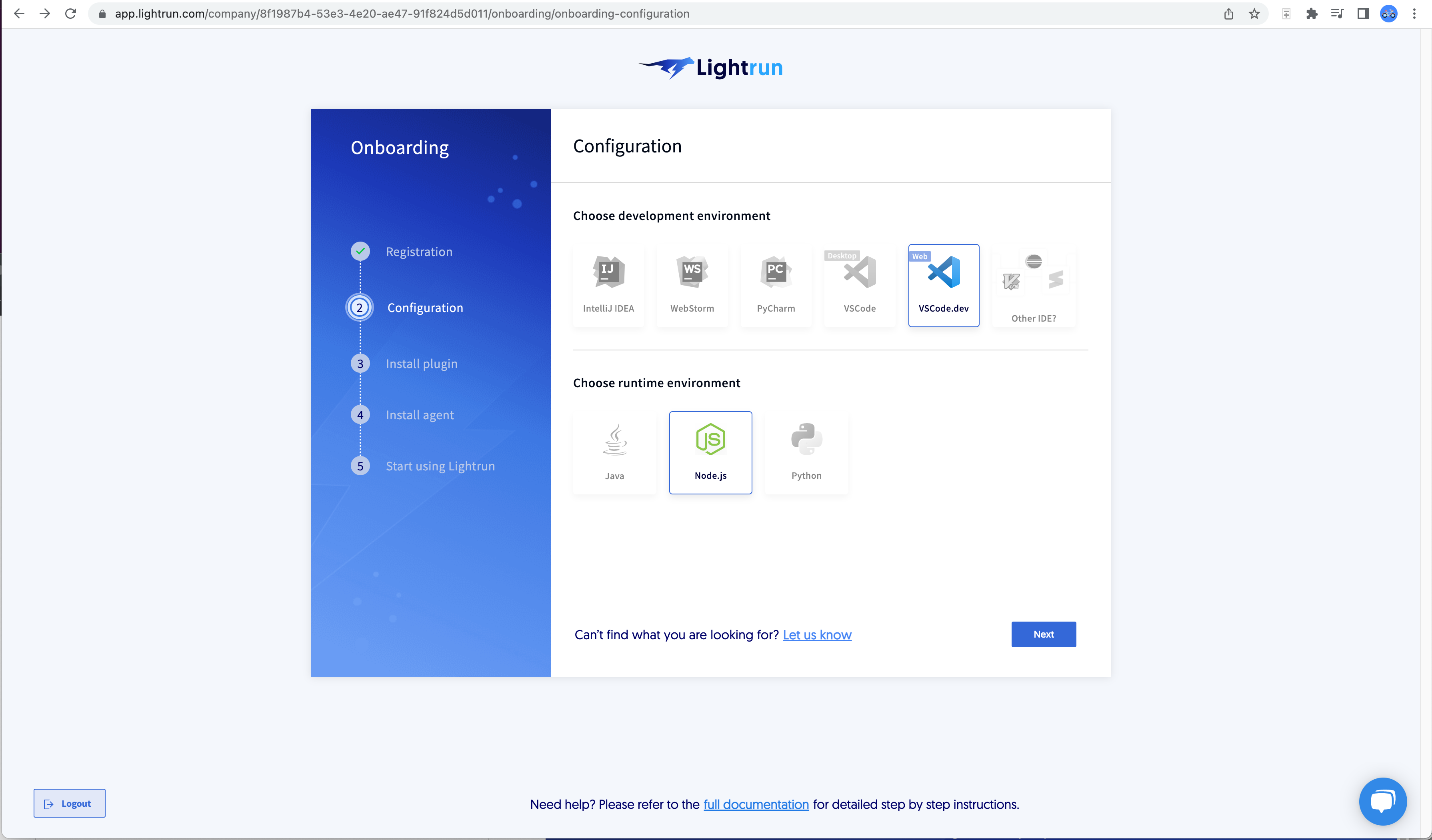
After logging in or signing up, in the first onboarding page, choose vscode.dev and your language of choice:

-
Depending on the language you choose, you will be directed to install the relevant Lightrun agent. Please see below for detailed instructions for each supported runtime:
Known limitations🔗
Given that Lightrun for VSCode.dev operates entirely within your browser, it's subject to certain limitations when compared to the full-fledged Lightrun experience directly integrated into your IDE. The following features are not supported:
- snapshot import and export
- Log collector
- Certificate Pinning for websockets